前回開発者登録を終えたので、今回は WPF アプリを作ります。Windows 10/11、Visual Studio 2022、.NET 6 で動作確認しています。
アプリ作成編 目次
準備
Visual Studio にパッケージツールが入っているかを確認しておきます。
Visual Studio のインストーラーを起動して変更モードに入り、「.NET デスクトップ開発」ワークロードのインストール詳細に「MSIX Packaging Tools」がオンになっていることを確認します。もしオフになっていたら、オンにしてインストールします。
なお、MSIX については WPFアプリのmsixによるweb配布、自動更新方法という記事が分かりやすくまとまっていて、大変参考になりました(自前サイトでの配布向けのため、後半のやり方は異なります)。
(メモ)非 UWP アプリを UWP 風にしてストア配布できるようにする仕組みを Desktop Bridge と呼ぶようです。Desktop Bridge のやり方はいくつかあり、昔は Desktop App Converter(DAC) を使っていましたが、その後継が MSIX Packaging Tools のようです。
WPF アプリ作成
MainWindow.xaml の中身をほんの少しだけ追加するくらいのものです。最初は Ver 1 にしておきます。
<Grid>
<Label Content="Ver 1" FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
一応、ソースコードは GitHub に上げてあります。
高 DPI 対応宣言
ディスプレイが高 DPI なものでもちゃんとした表示になりますよ、という宣言をしておきます。
これをしておかないと、後でアプリを検証する際に警告が出ます。あくまでも警告であって不合格ではないので、宣言しなくても審査は通るかもしれませんが。
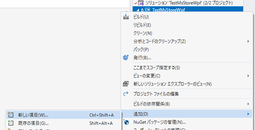
 ソリューションエクスプローラーのプロジェクトを右クリックし、[追加 → 新しい項目]を選びます。
ソリューションエクスプローラーのプロジェクトを右クリックし、[追加 → 新しい項目]を選びます。プロジェクトに app.manifest ファイルが追加されるので開き、<assembly> セクションの中に以下を追記します。
<application xmlns="urn:schemas-microsoft-com:asm.v3">
<windowsSettings>
<dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true/pm</dpiAware>
<dpiAwareness xmlns="http://schemas.microsoft.com/SMI/2016/WindowsSettings">PerMonitorV2, PerMonitor</dpiAwareness>
</windowsSettings>
</application>
DPI のためのマニフェストについては、こちらに解説があります。
64 ビット設定
64 ビットのアプリとしてパッケージングしたい場合は、パッケージプロジェクトを作る前に予め 64 ビットの設定をしておく必要があります。そうしないと、似非 64 ビットパッケージになってしまいます。
また、念のため、ターゲット OS バージョンとサポートされている OS バージョンを、後述のパッケージターゲットバージョンと揃えて 10.0.19041.0 にしておきます。
既に作成されていますという旨のエラーが出て x64 を新規作成できない場合は、いったん Visual Studio を閉じて、ソリューションファイルをバックアップしたうえで、テキストエディタで開き、preSolution の欄にある Any CPU 以外のものを削除してから、再度 Visual Studio で開くと、x64 を新規作成できるようになるかと思います。
MSIX パッケージプロジェクトの追加
パッケージを作る時、Visual Studio のログインは前回登録した開発者アカウントと同じアカウントでのログインが必要です。
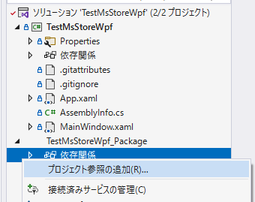
ソリューションエクスプローラーのソリューションを右クリックし、[追加 → 新しいプロジェクト]を選びます。
 ターゲットバージョンは 2004 にしました。こちらによれば、2004 では最新の MSIX アプリ パッケージ形式がさらにサポートされるようになったとのことです。
ターゲットバージョンは 2004 にしました。こちらによれば、2004 では最新の MSIX アプリ パッケージ形式がさらにサポートされるようになったとのことです。ロゴの作成
パッケージプロジェクトの Images フォルダーの中に、ストア公開時にロゴとなる StoreLogo.png が作成されています。
ストア向けのロゴは様々なサイズが必要なので、Visual Studio にリサイズしてもらいます。
ソースとして作成したロゴ画像を指定し、資産はバッジロゴ以外のすべて、スケールはすべてのスケールを選択します。
生成ボタンをクリックすると、サイズ違いのロゴが山のように生成されます。
ロゴについてはこちらが詳しいです。
アプリケーション名の予約(簡単な方法)
(補足)
こちらは Visual Studio から簡単に予約する方法です。パッケージ名にこだわりたい場合は次節をご覧ください。
アプリケーション名の予約(パッケージ名にこだわる方法)
前節の方法で予約すると、特にアプリ名が日本語の場合に、製品 ID の「パッケージ/ID/名前」(パッケージ名)がアルファベットの羅列になります。パッケージ名は通常は利用者の目に触れないので、アルファベットの羅列でも全く問題無いと思いますが、Get-AppxPackage コマンドレットでパッケージ名を取得した時などに気になるということであれば、読みやすいパッケージ名を付けることもできます。
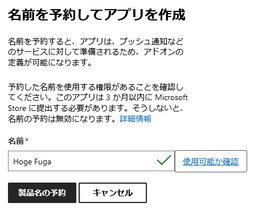
 Microsoft パートナーセンターのホームから「アプリとゲーム」に進み、新しい製品のアプリを選びます。
Microsoft パートナーセンターのホームから「アプリとゲーム」に進み、新しい製品のアプリを選びます。例えば、日本語のアプリ名が「ほげふが」なら、「Hoge Fuga」で予約します。
スペース等はパッケージ名から除外されます。また、パッケージ名の先頭には開発者名が付与されます。「DevName.HogeFuga」のようなパッケージ名になります。
予約後、パートナーセンターの製品 ID ページでパッケージ名(パッケージ/ID/名前)を確認できるので、意図しているパッケージ名になっているか確認します。
 しかしこのままでは、アプリ名が英数になってしまいます。日本語のアプリ名を付けたい場合は、アプリ名の管理ページで、追加で日本語名も予約します。新規アプリとして予約するのではなく、Hoge Fuga のその他の名前として予約します。
しかしこのままでは、アプリ名が英数になってしまいます。日本語のアプリ名を付けたい場合は、アプリ名の管理ページで、追加で日本語名も予約します。新規アプリとして予約するのではなく、Hoge Fuga のその他の名前として予約します。これで、アプリ名「ほげふが」のパッケージ名が「DevName.HogeFuga」となり、読みやすいパッケージ名になります。
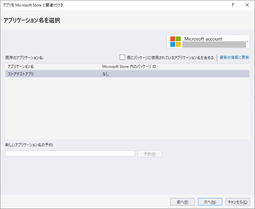
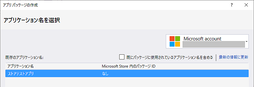
その後、前節と同様のやり方で、Visual Studio でアプリケーションをストアと関連付けますが、アプリケーション名選択の画面では、新しいアプリケーション名を予約するのではなく、先ほど予約した「Hoge Fuga」を使用します。Visual Studio からは常に最初に予約した英数名で表記されますが、ストアで公開する際は日本語名も選べます。
MSIX パッケージ作成
今回は x64 にしました。
パッケージの検証
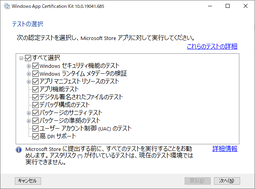
作成したパッケージに問題がないか、Windows アプリ認定キット(Windows App Certification Kit:WACK)で検証します。
不合格の場合は、詳細を確認して原因を取り除きます。
WACK を閉じてしまった場合、結果ファイルは
C:\Users\(管理者ユーザー)\AppData\Local\Microsoft\AppCertKit\ValidationResult.htm
にあります。
作成したストア向けパッケージを、ストアに登録される前に動作確認したい場合、やり方はこちらにまとめてあります。
WPF アプリを Microsoft Store に申請・登録する(全 4 回)
更新履歴
- 2021/12/03 初版。
- 2023/03/05 WACK 結果パスを記載。